If you have built a page in Divi but it doesn’t look good on mobile, you can create a set of Mobile Only Modules that you can edit so you don’t change how the desktop version already looks.
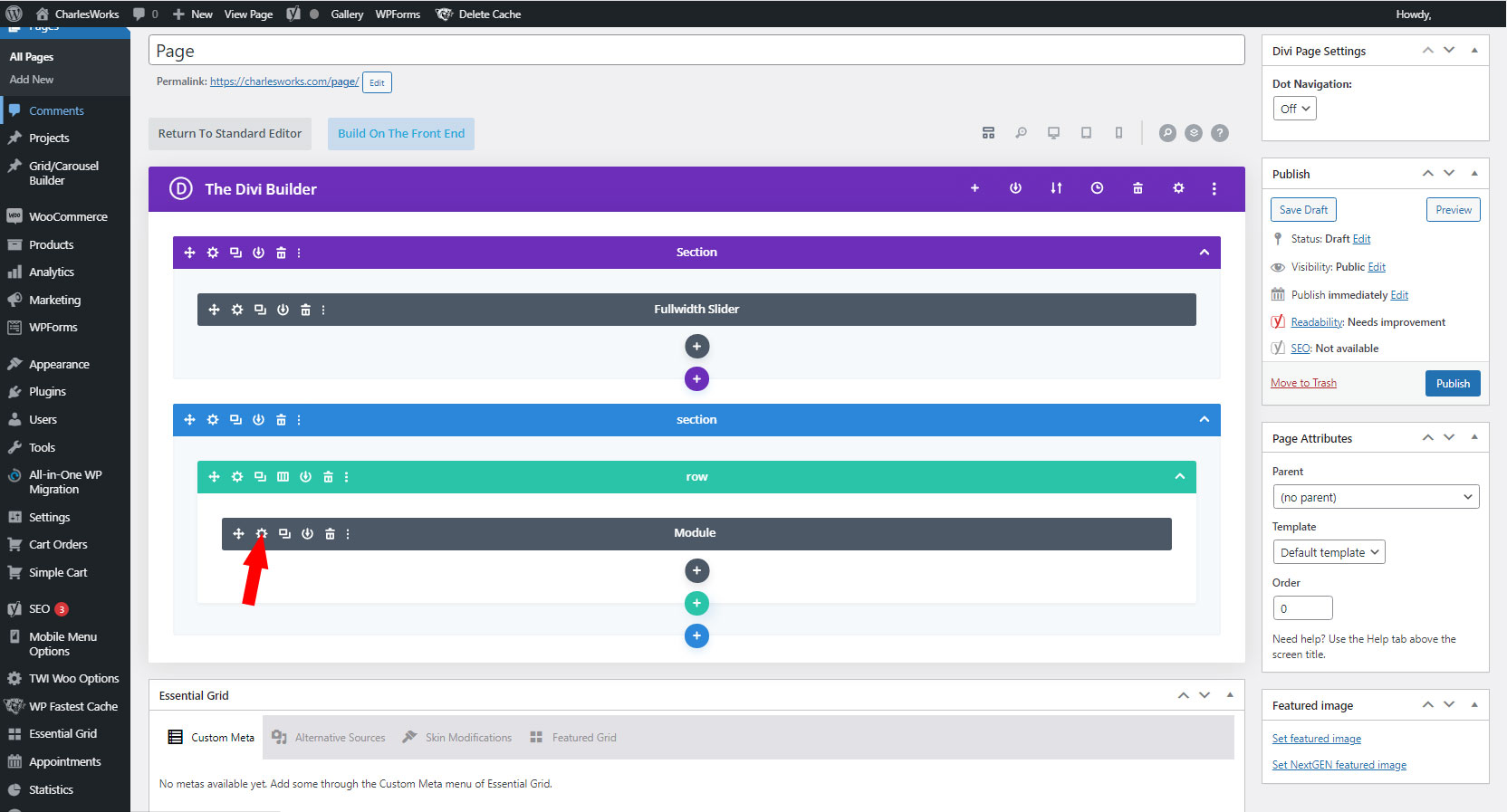
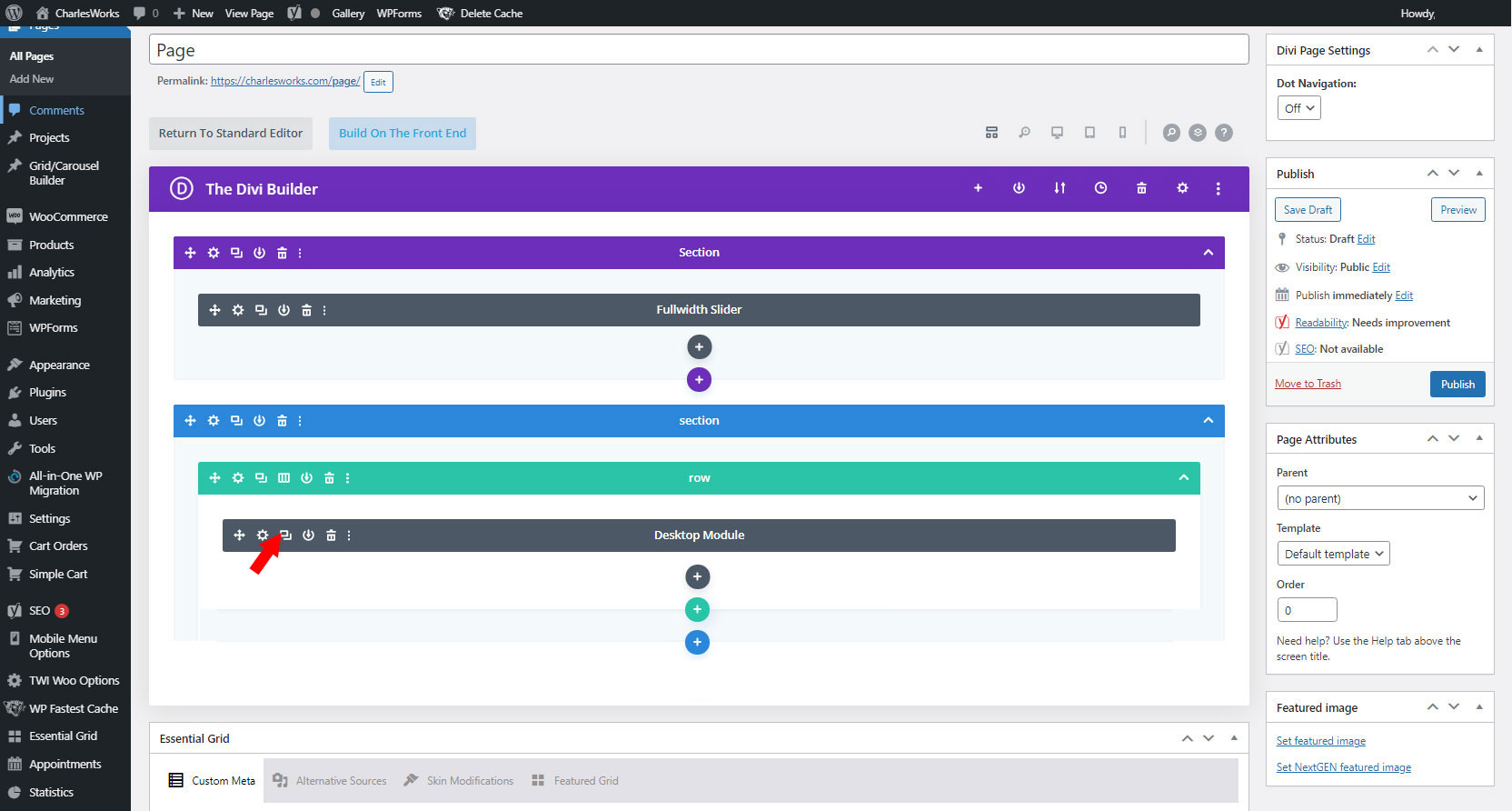
1. Click on the gear icon for the module you want to change.

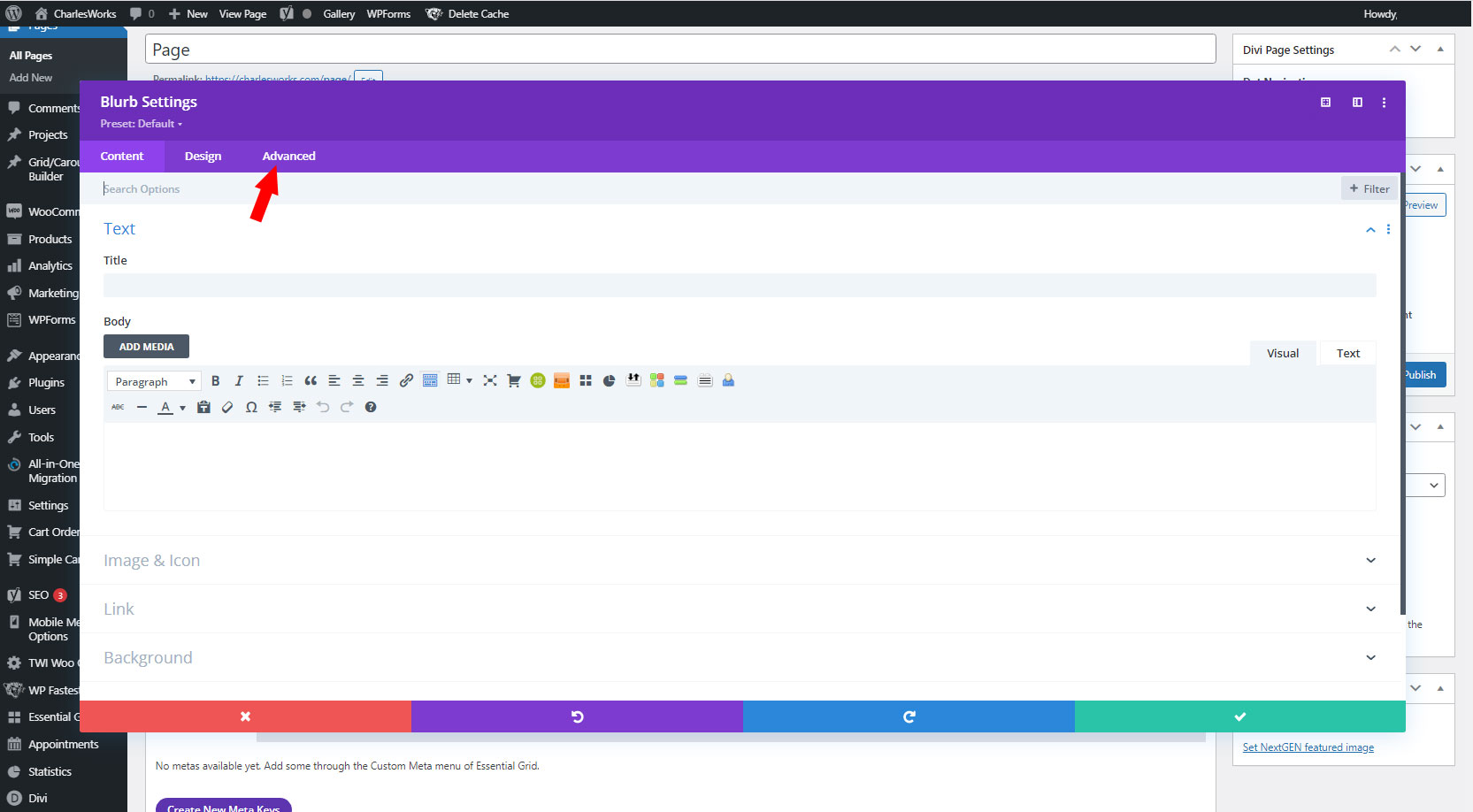
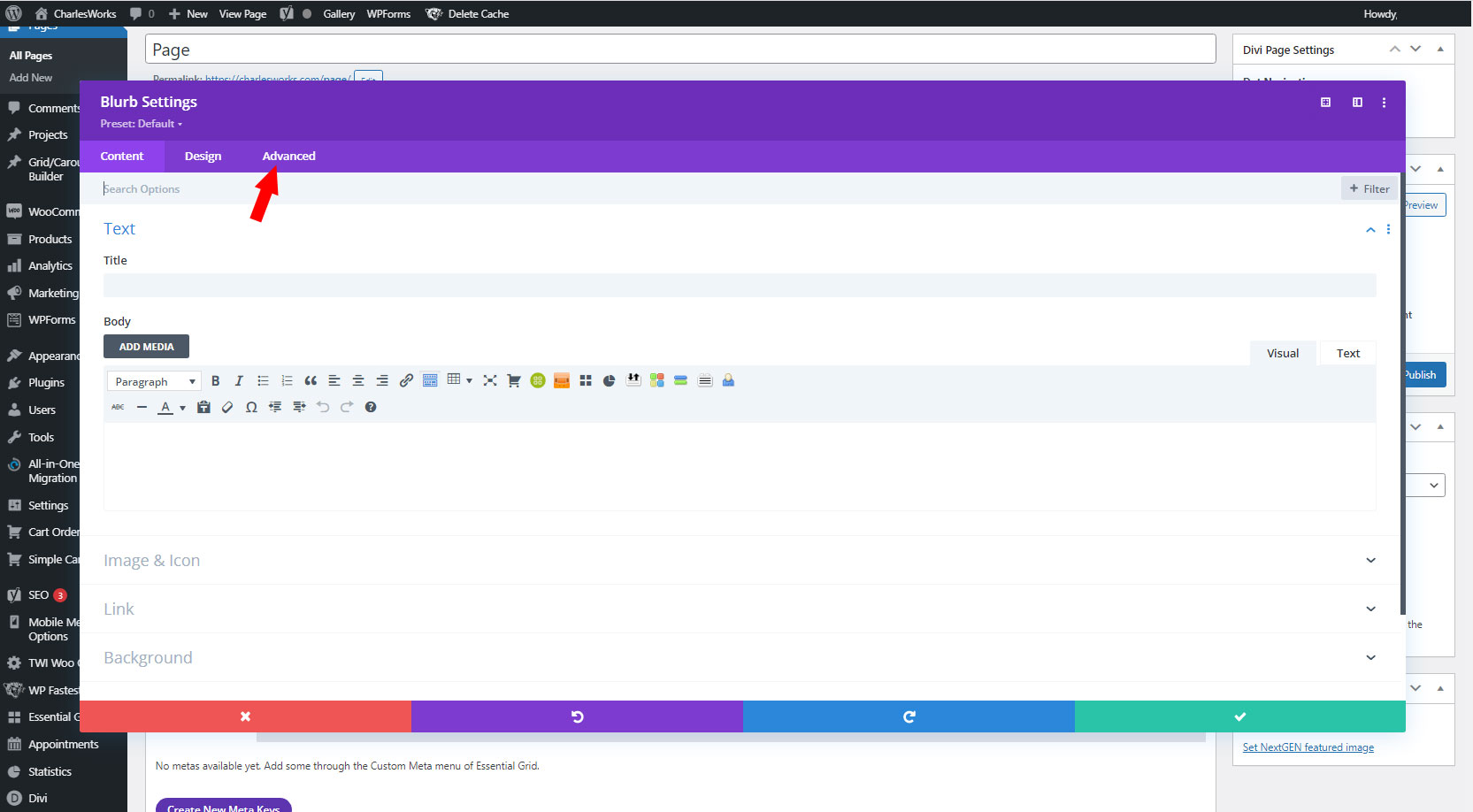
2. Click on the Advanced tab.

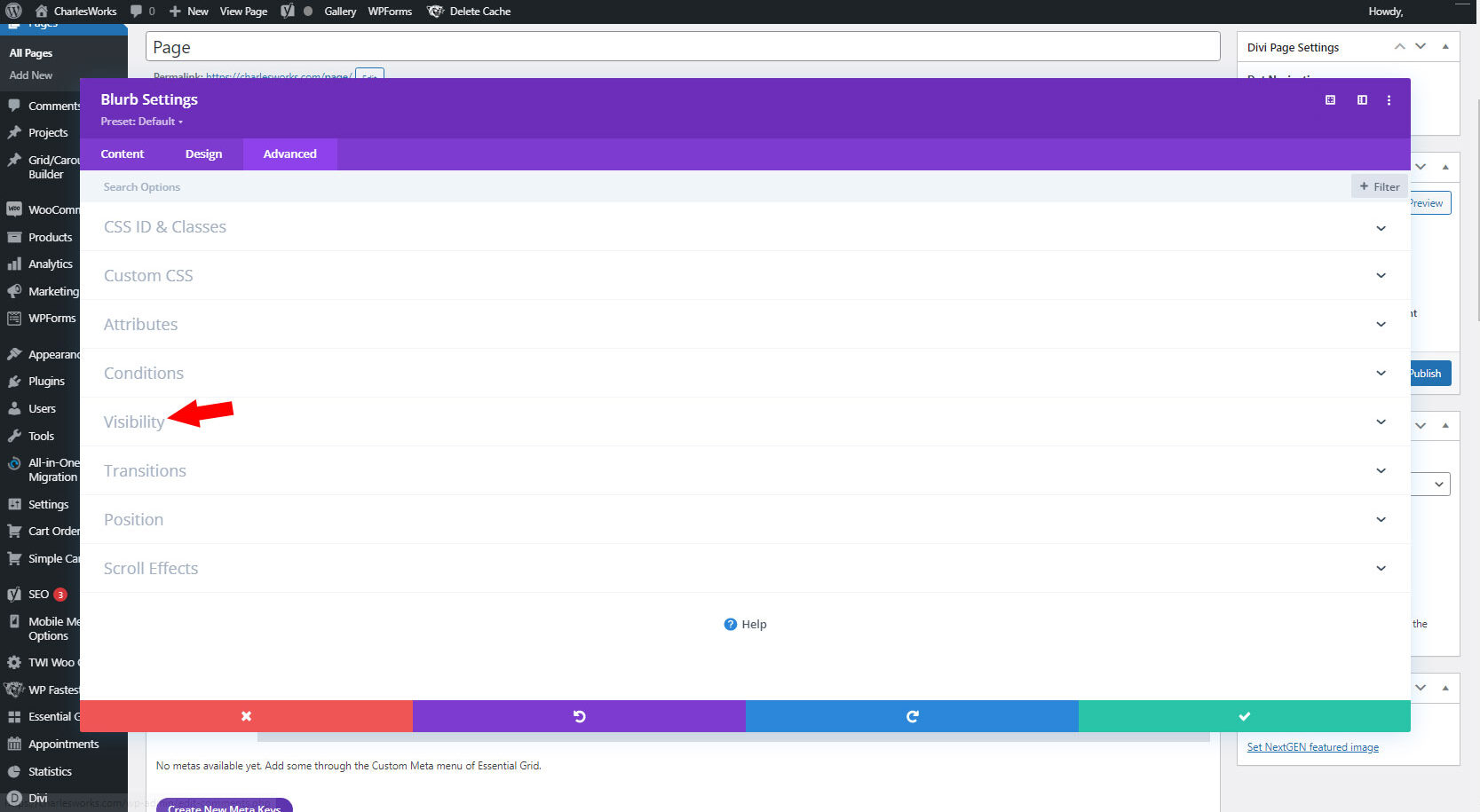
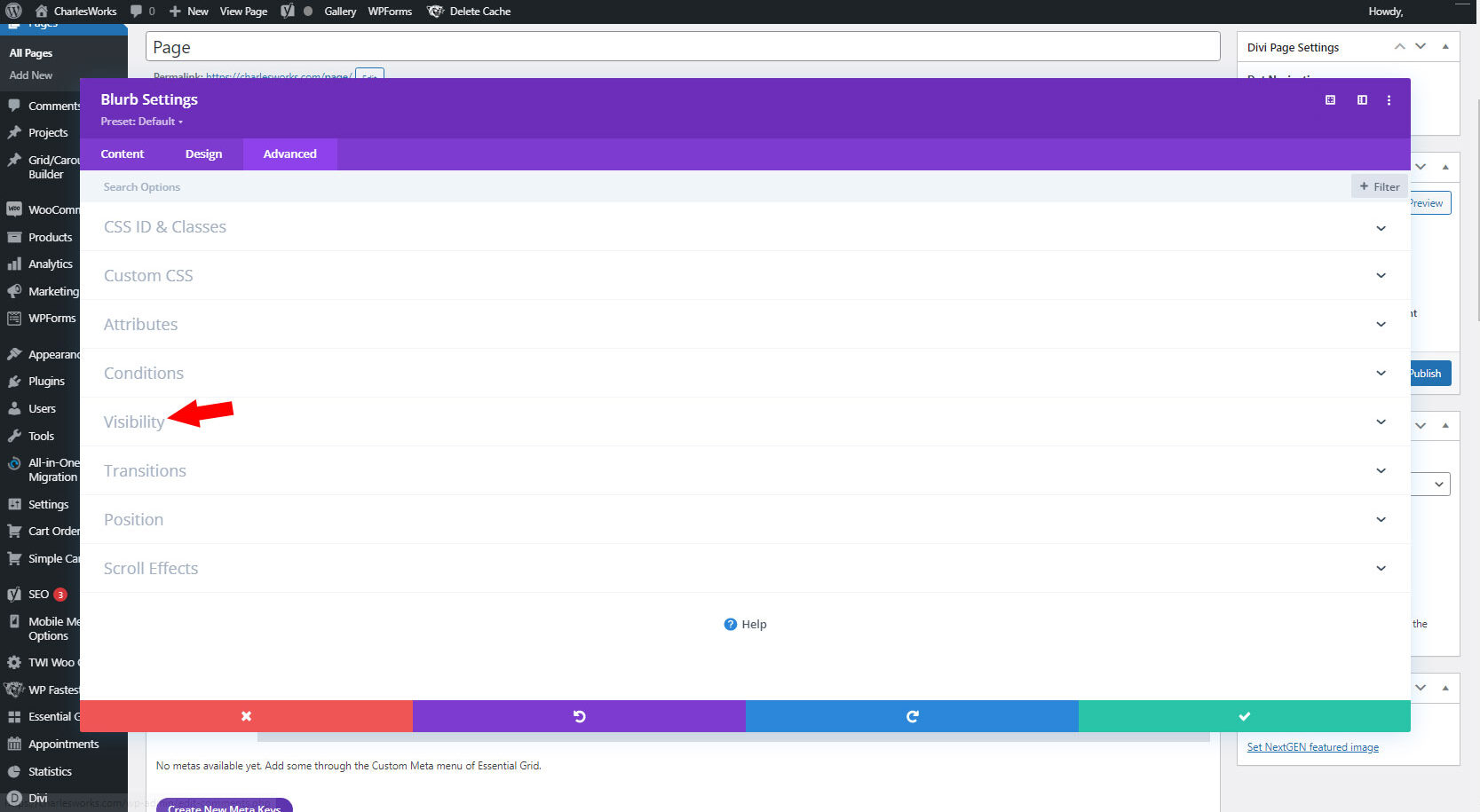
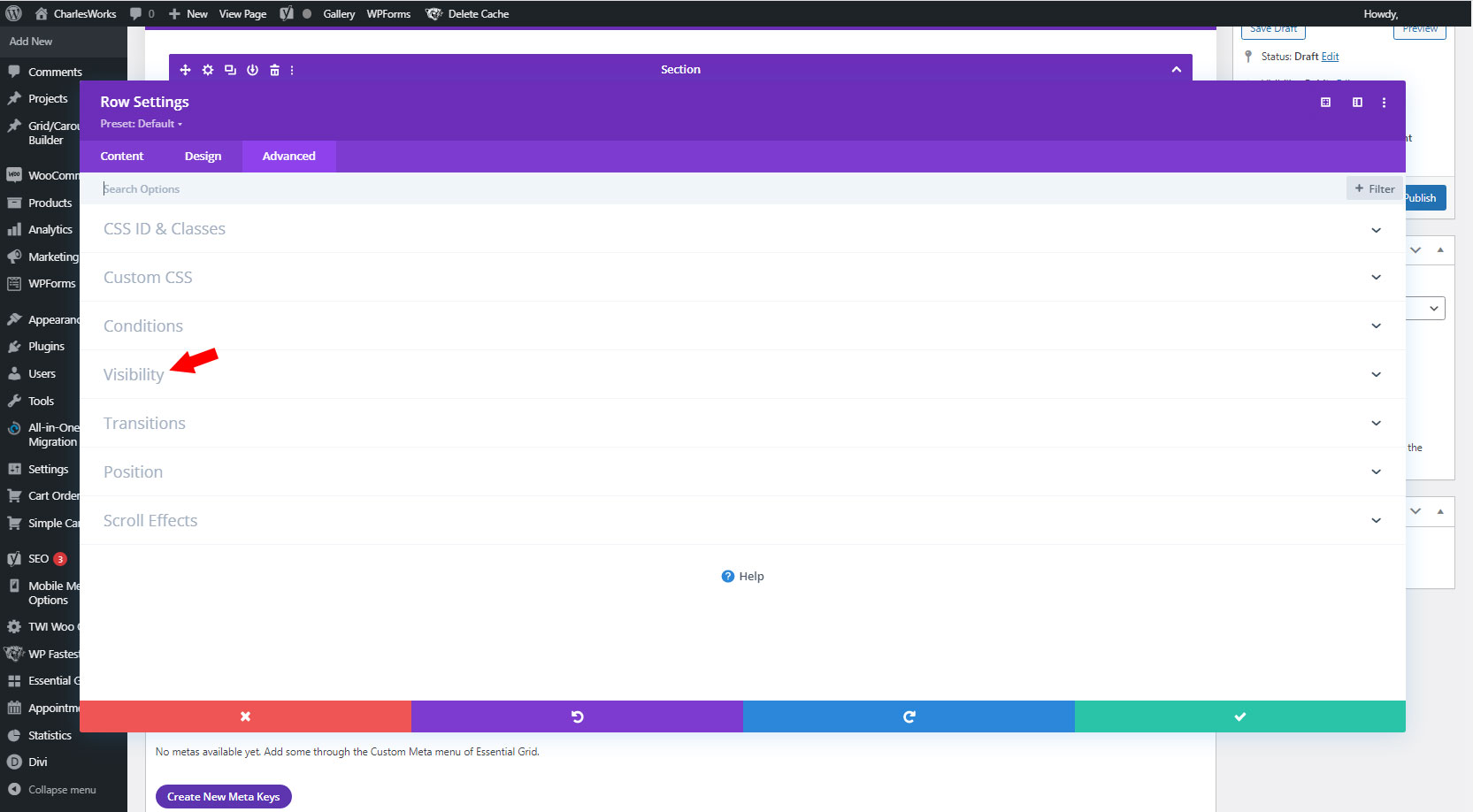
3. Click on Visibility.

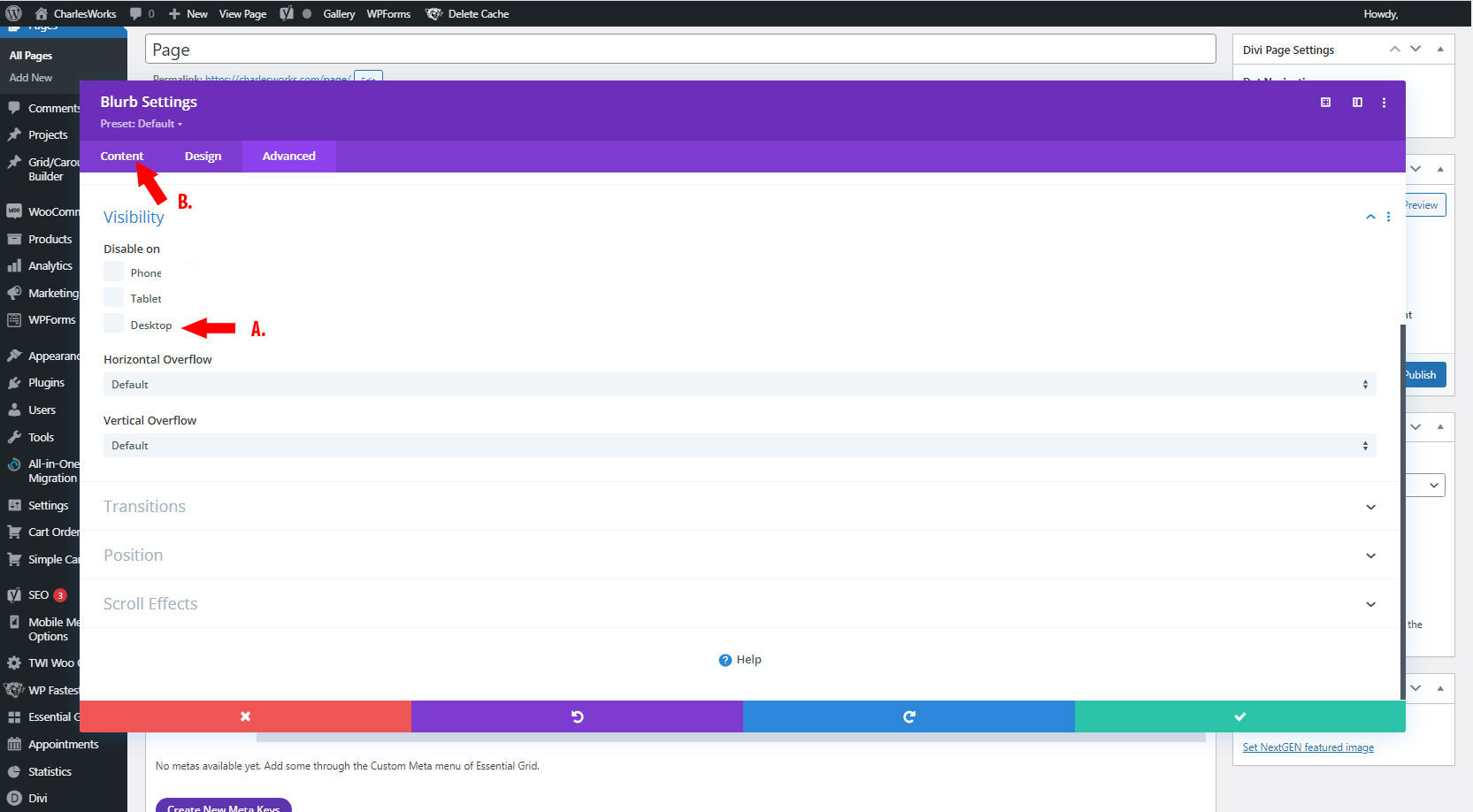
4. Make this the Desktop module by:
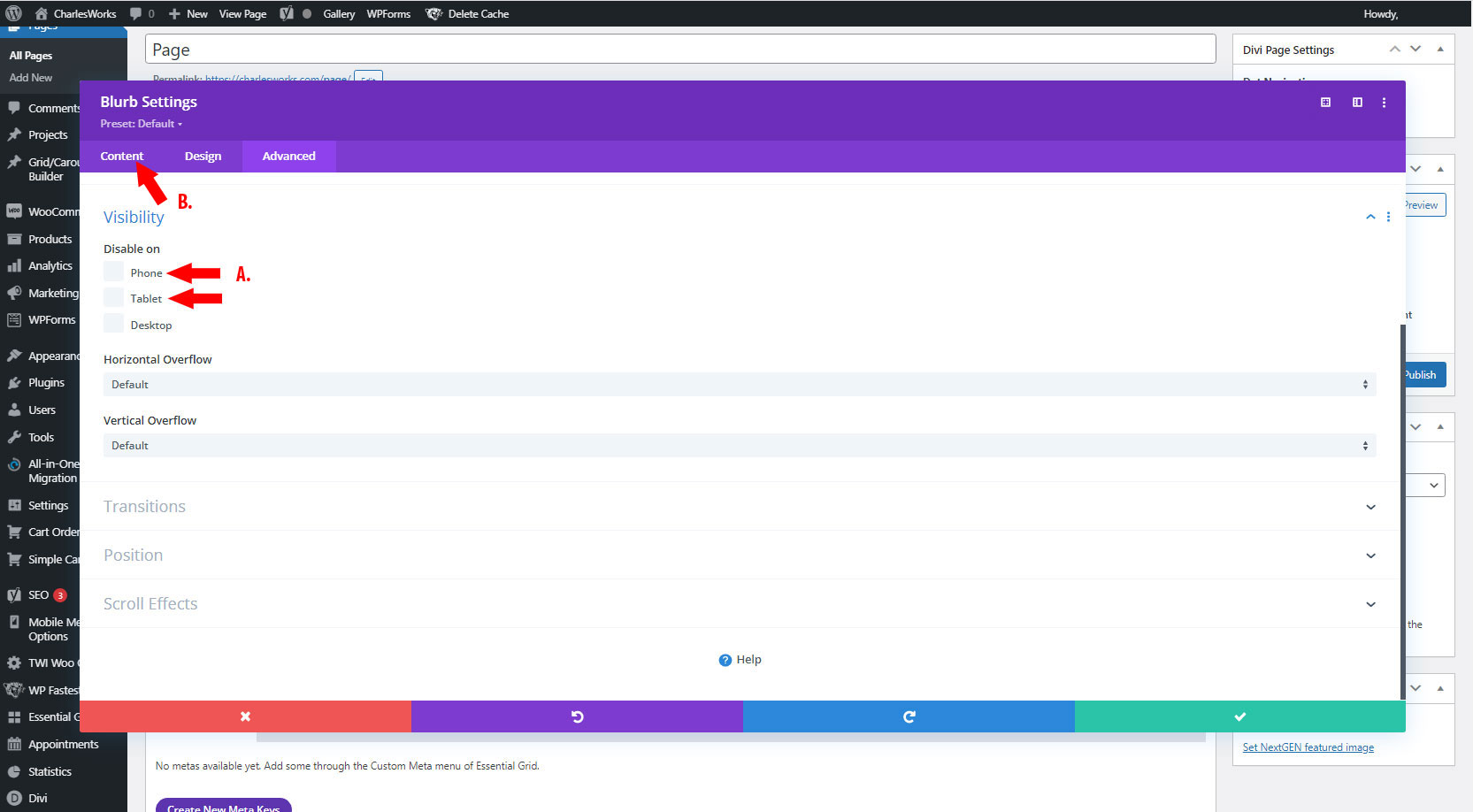
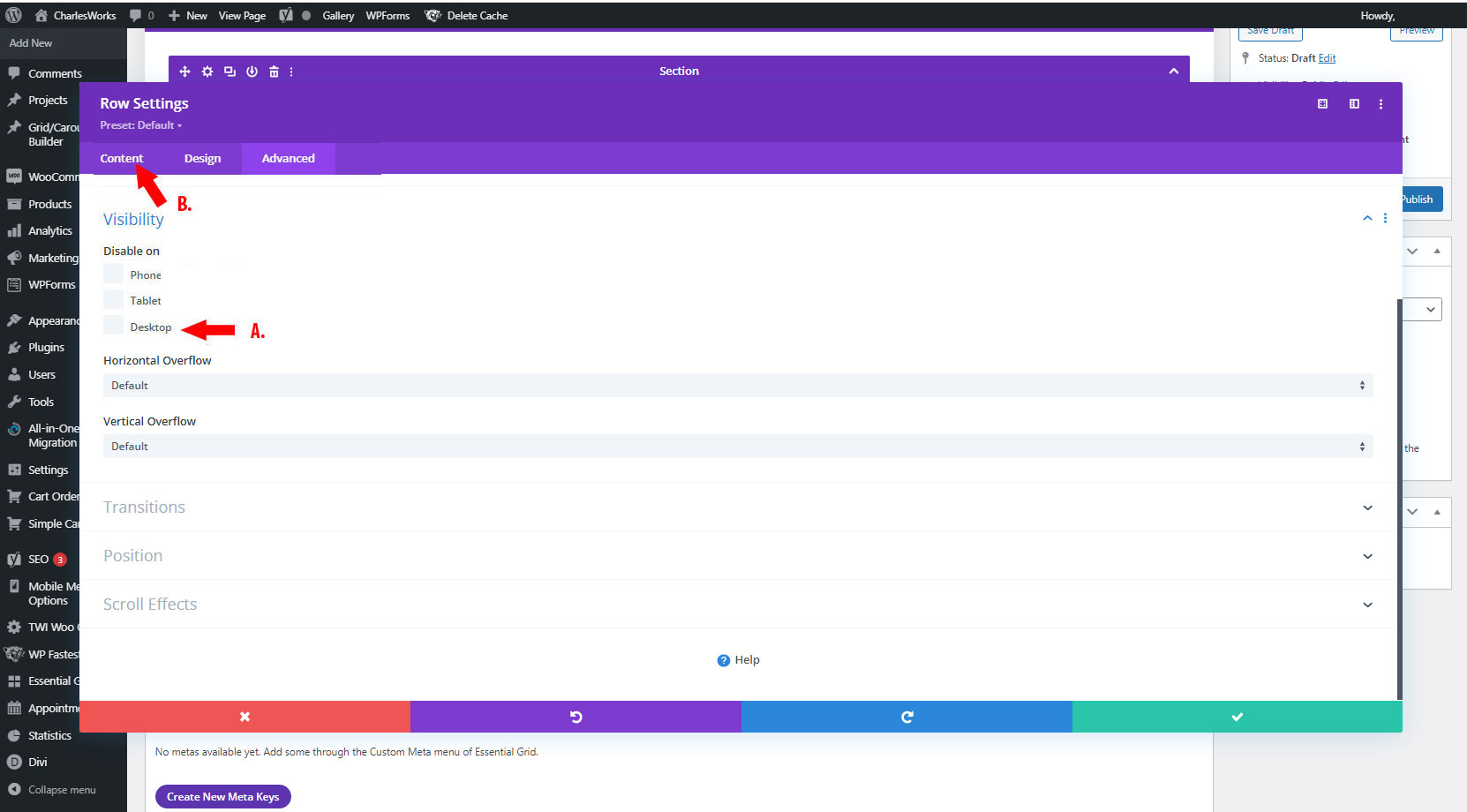
A) Click to disable on Phone and Tablet. Make sure Desktop is unchecked.
B) Click Content tab.

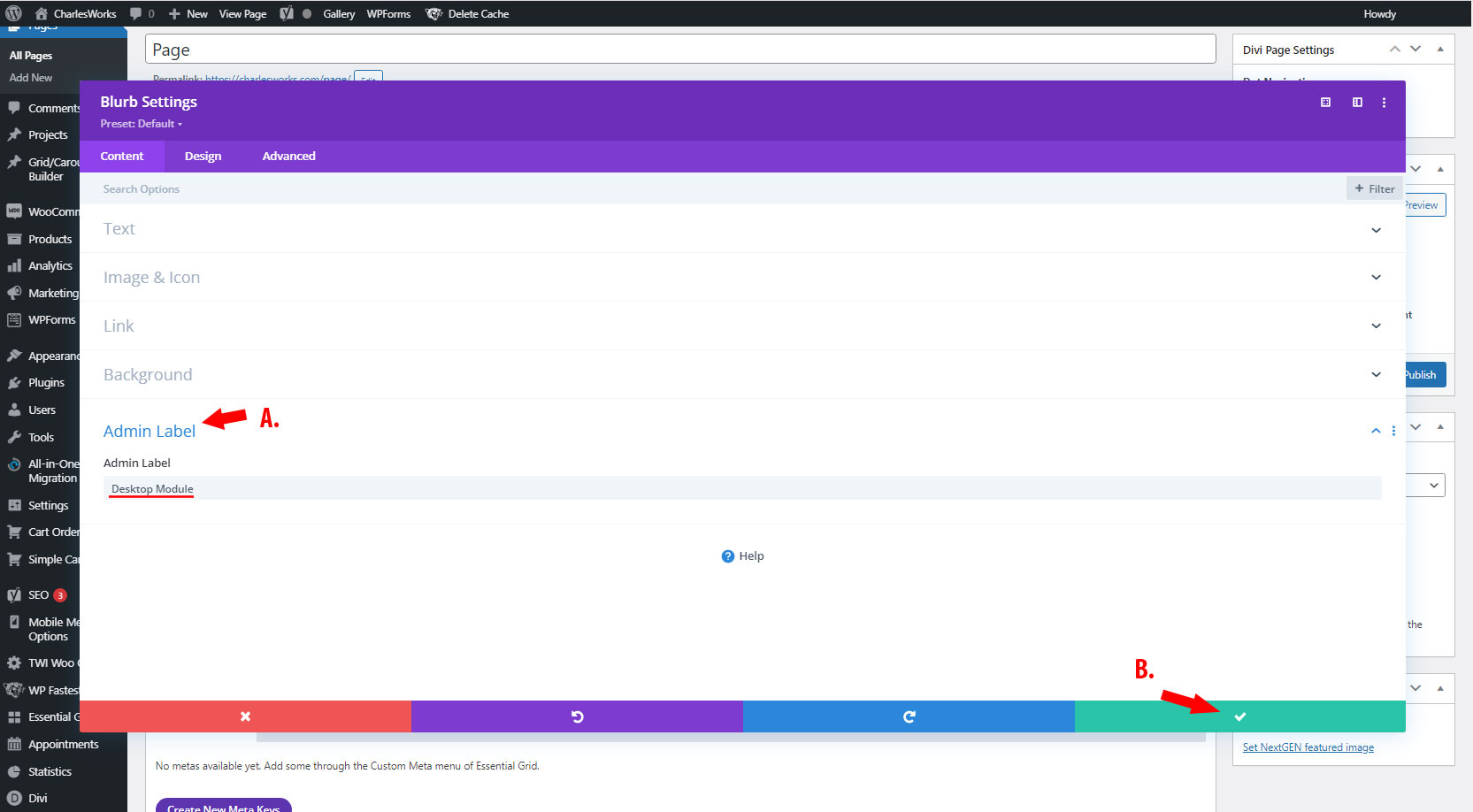
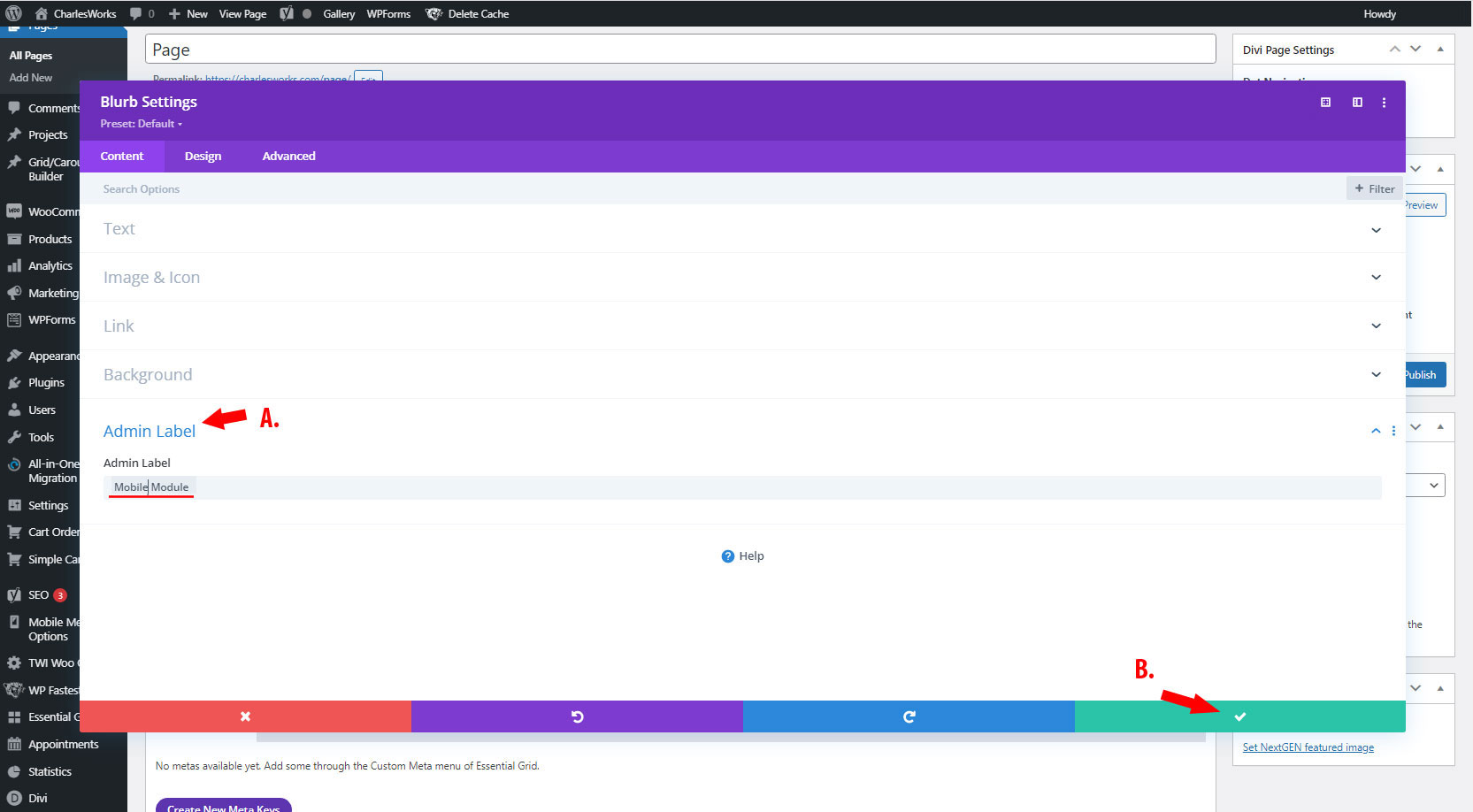
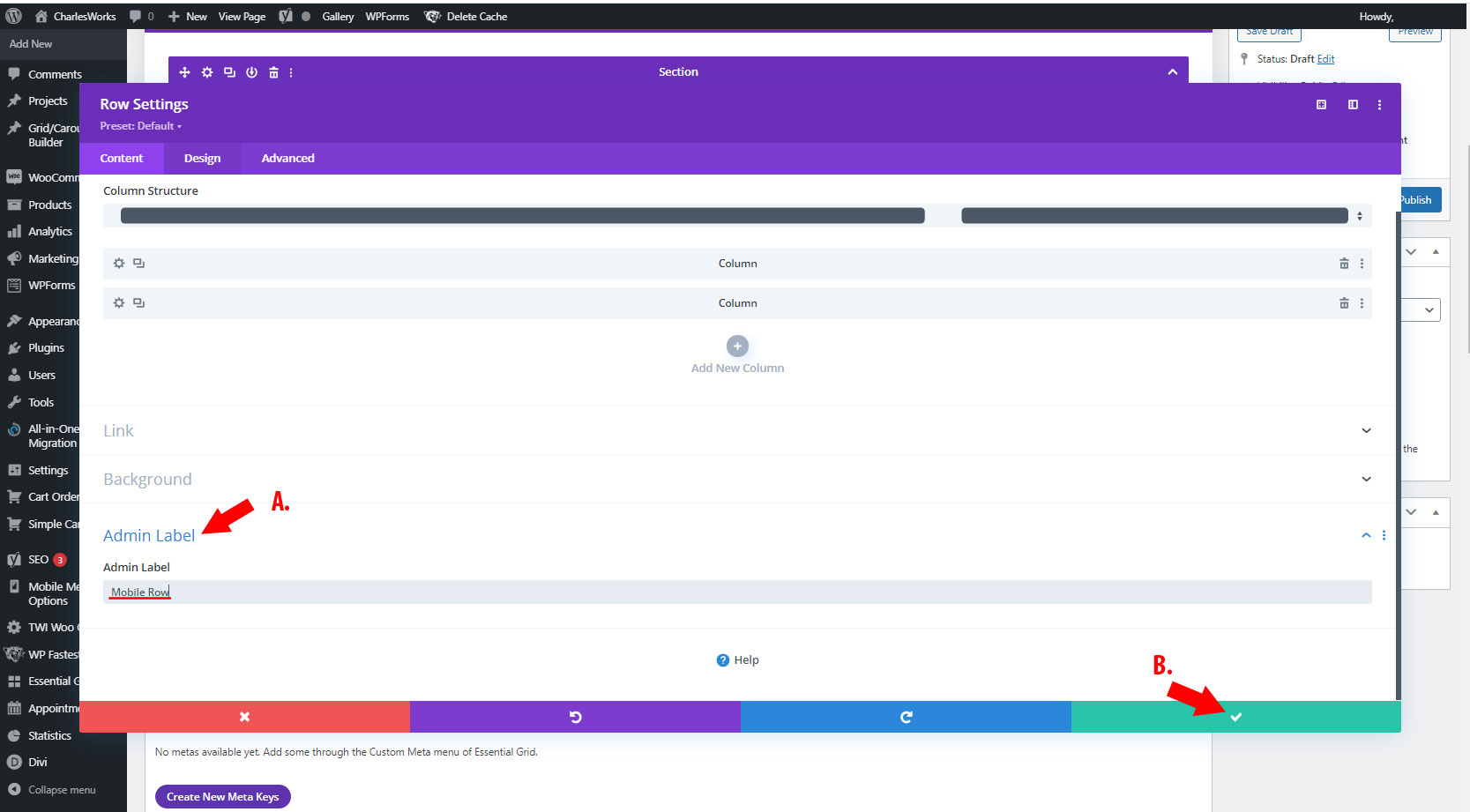
5. A) Click on Admin label. Change admin label to indicate that this is the desktop version of your content for easier editing later.
B) Click green check mark to save.
(Repeat steps 1-5 for all Modules you want to change)

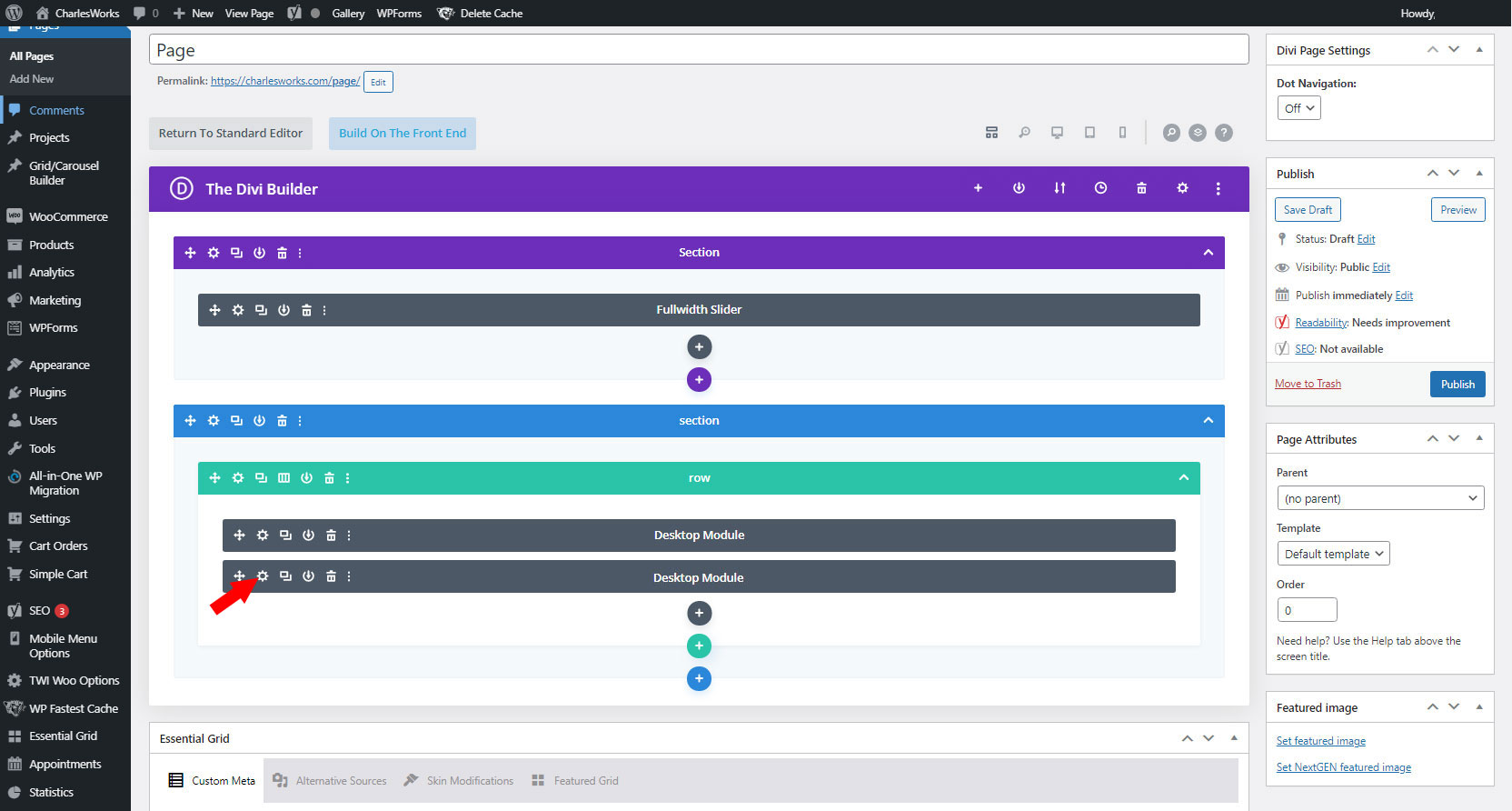
6. Click the Duplicate button.

7. Click on the gear icon for the duplicated module.

8. Click on the Advanced tab.

9. Click on Visibility.

10. Make this the Mobile module by:
A) Click to disable on Desktop. Make sure Phone and Tablet are unchecked.
B) Click Content tab.

11. A) Click on Admin label. Change admin label to indicate that this is the mobile version of your content for easier editing later.
B) Click green check mark to save.
(Repeat steps 6-11 for all Modules you want to change)

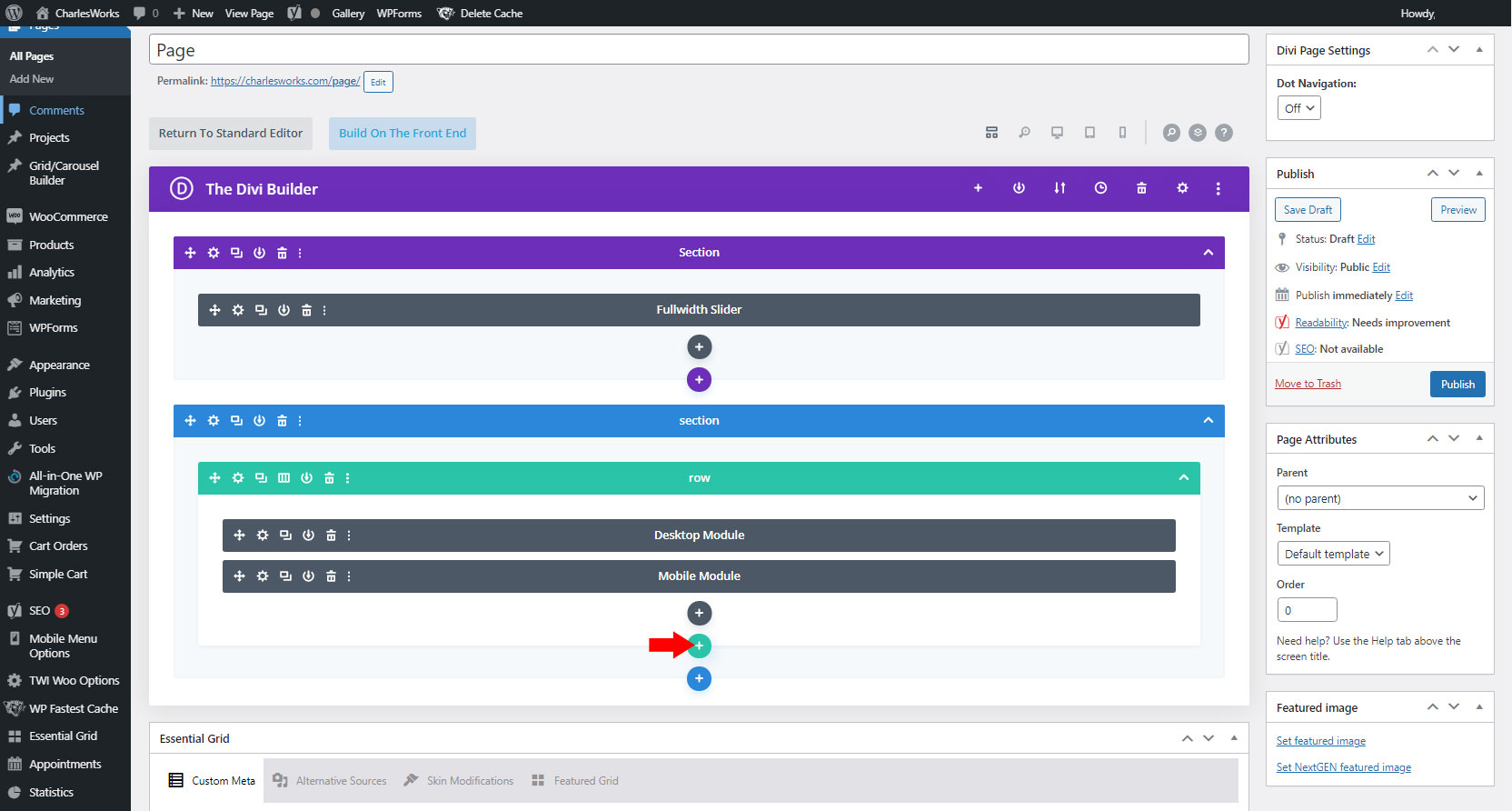
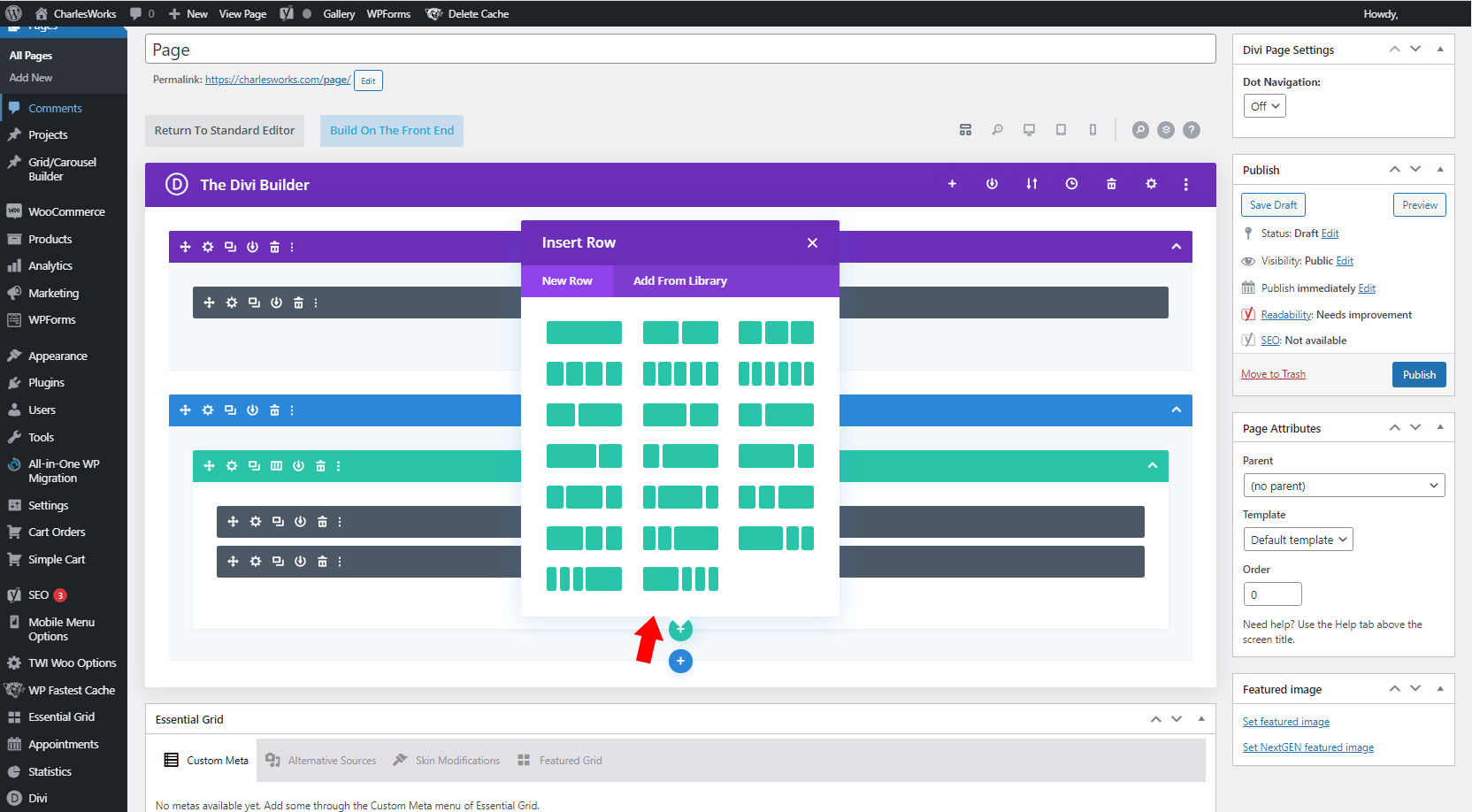
12. Click the Green Plus icon to add a new row.

13. Choose a layout. This can be changed later.

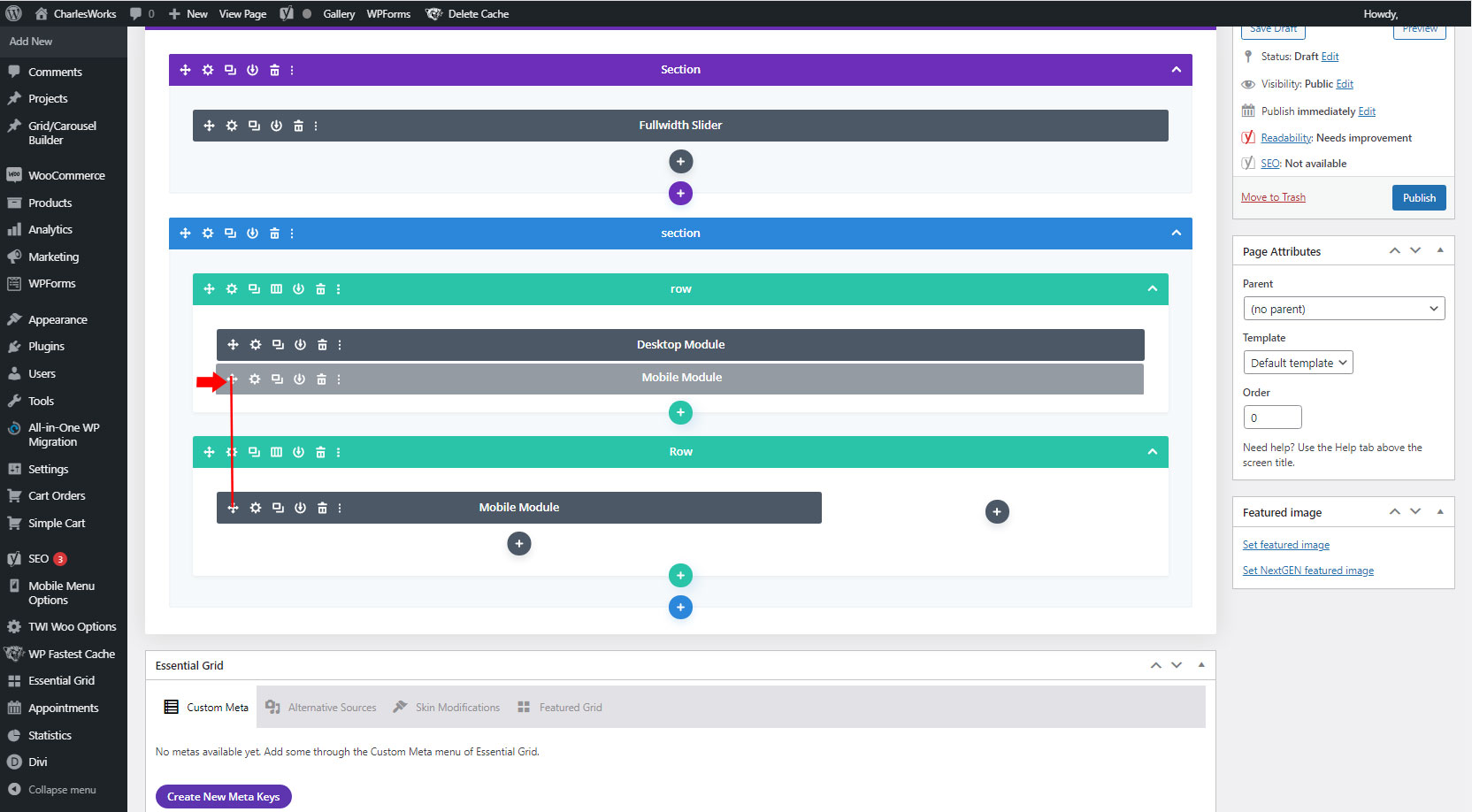
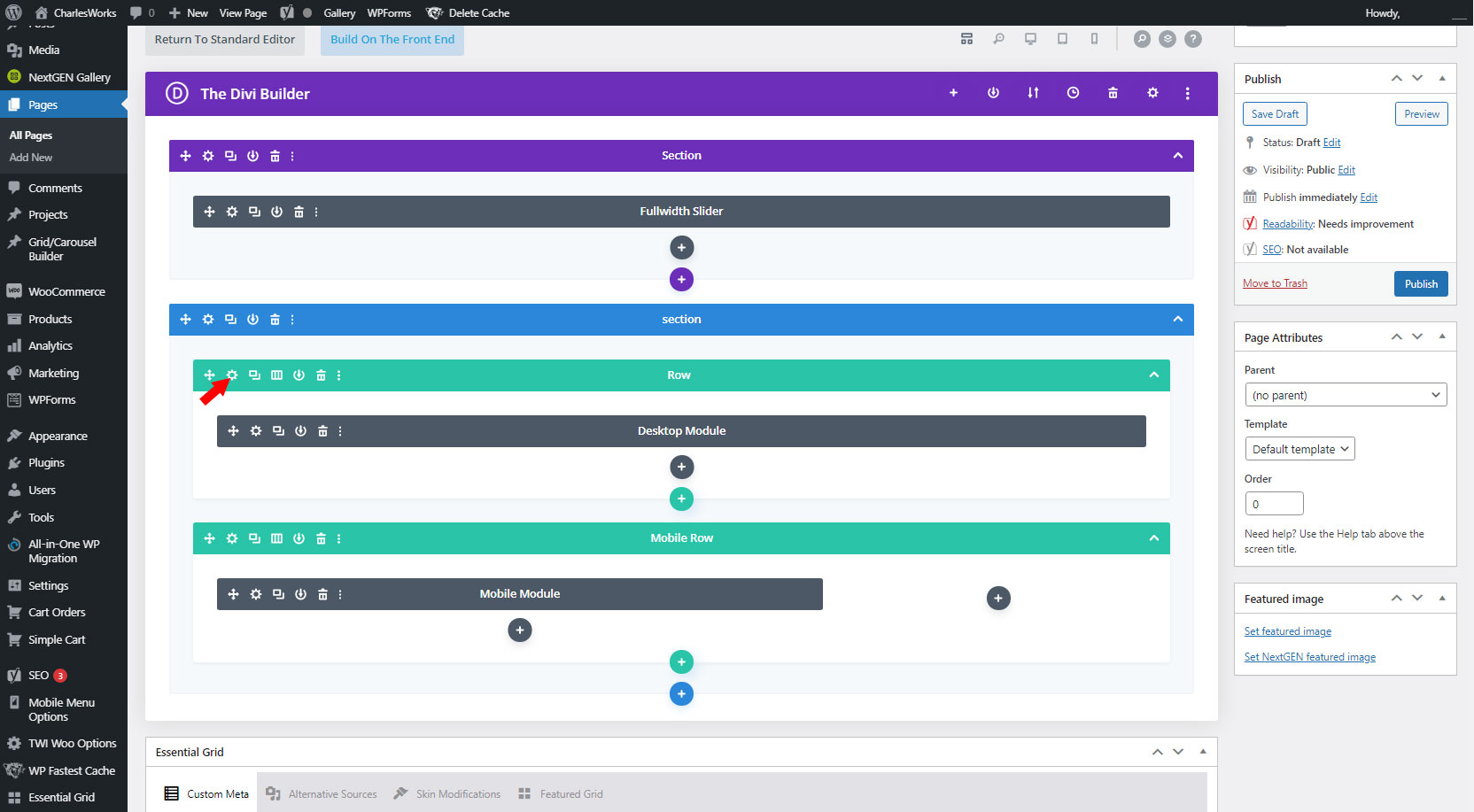
14. Click and hold the cross icon and drag the Mobile Modules into new row.

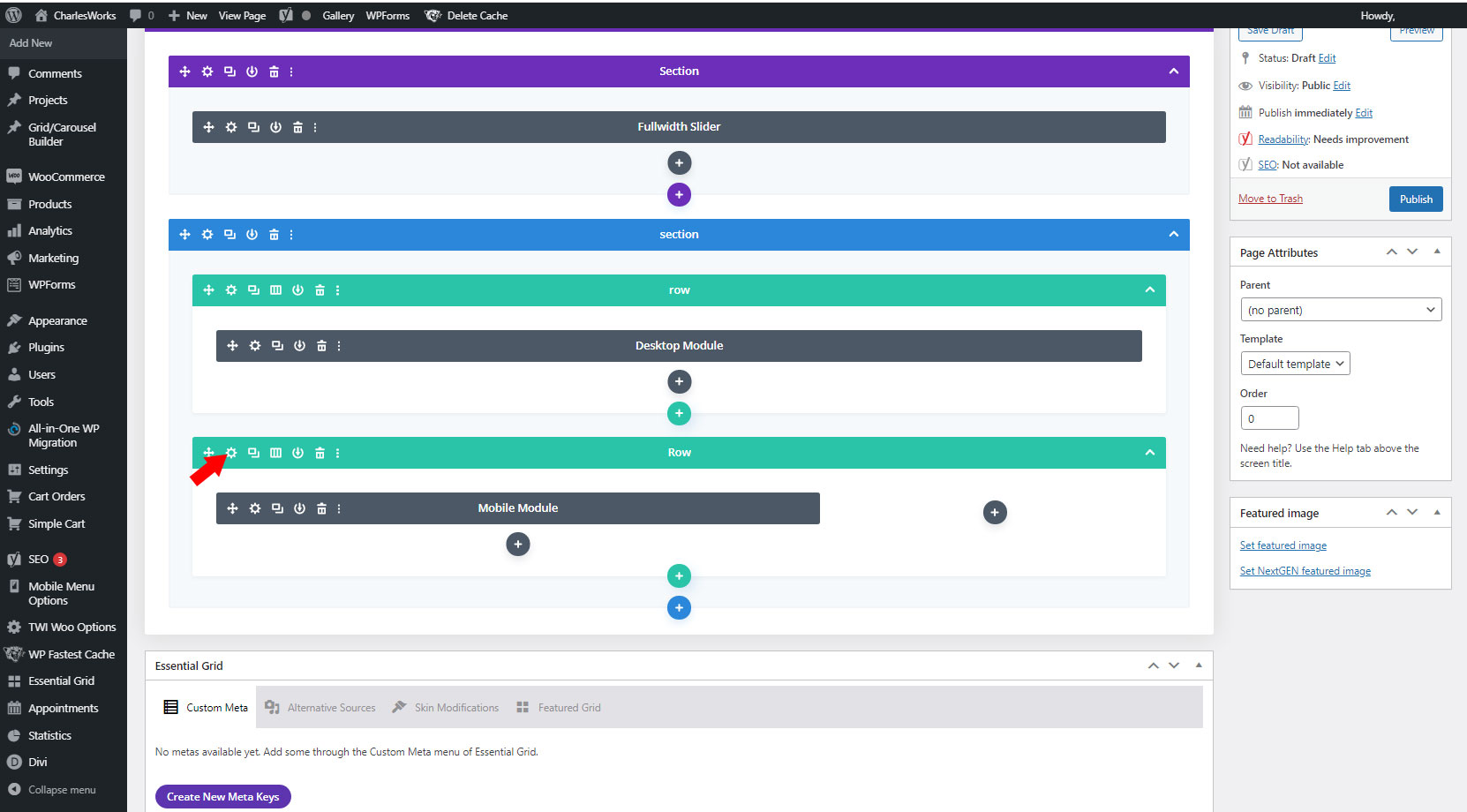
15. Click on the gear icon for the Mobile row.

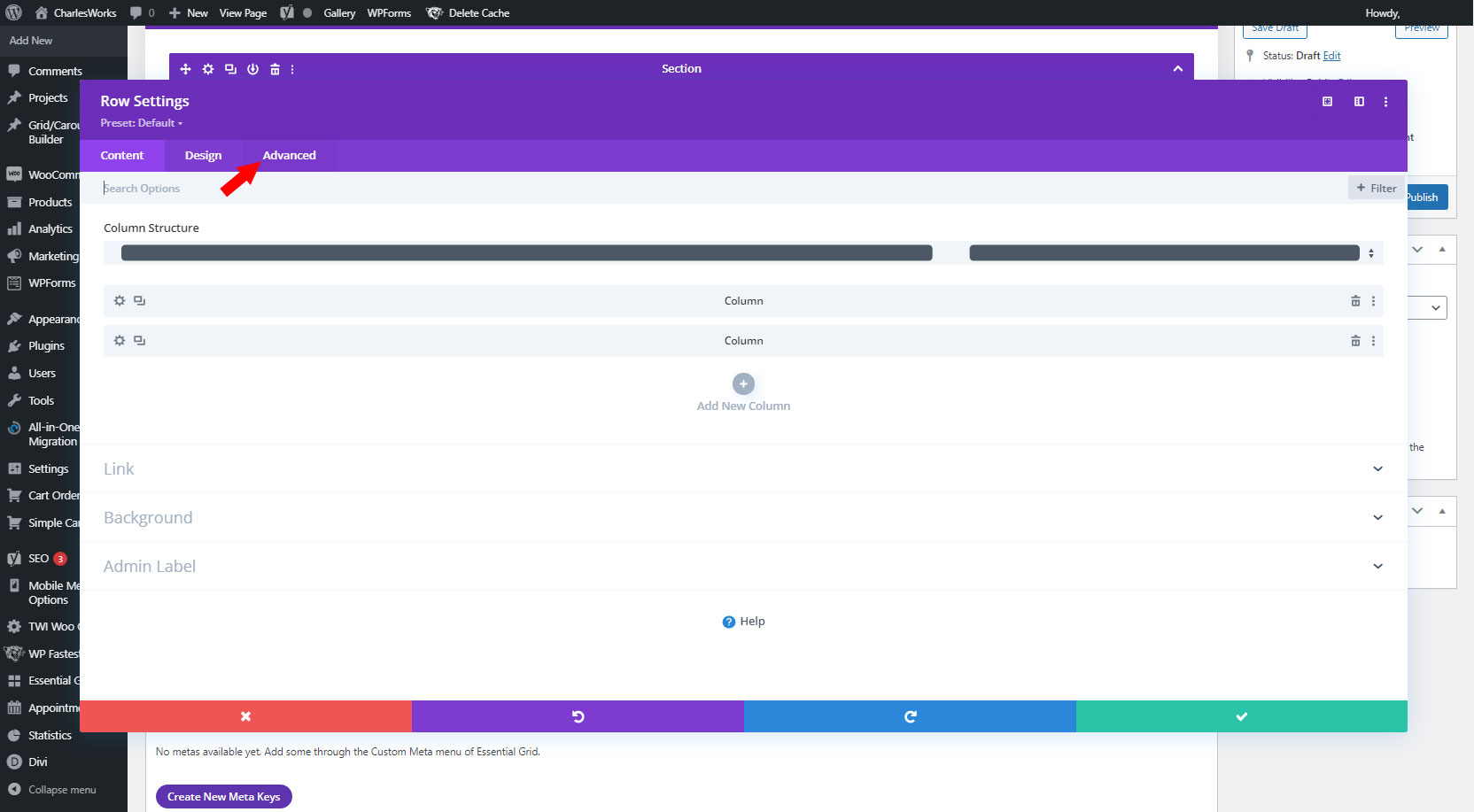
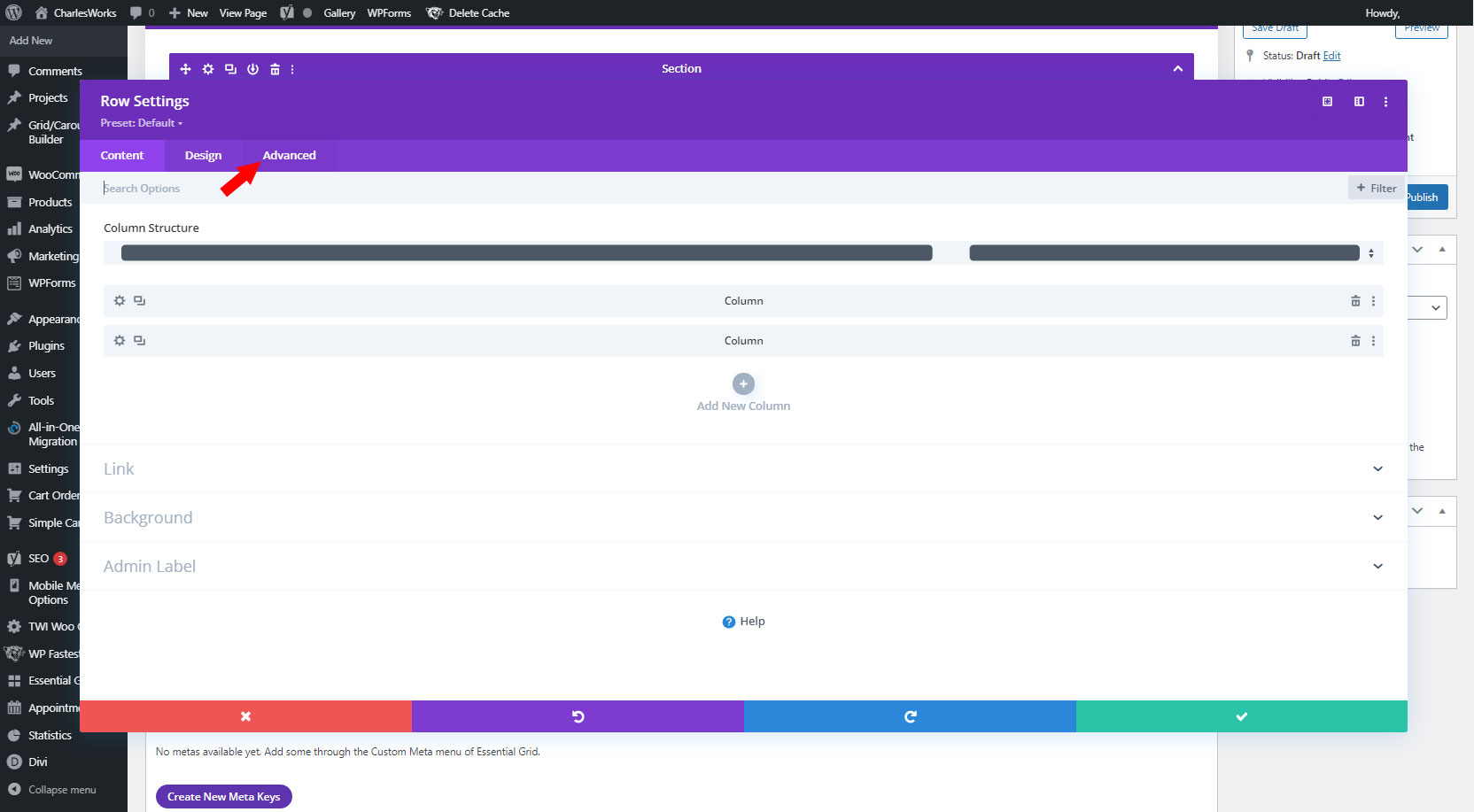
16. Click on the Advanced tab.

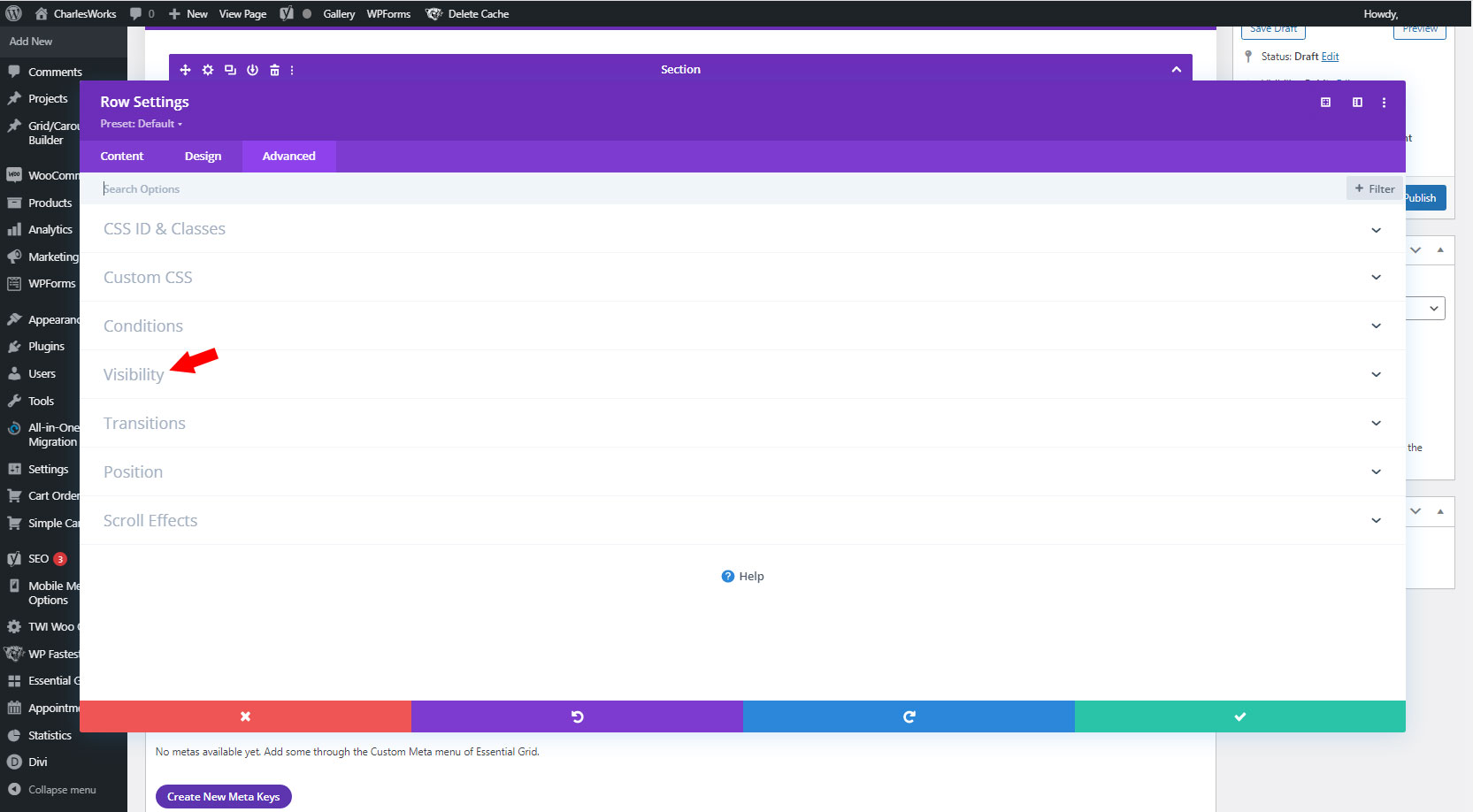
17. Click on Visibility.

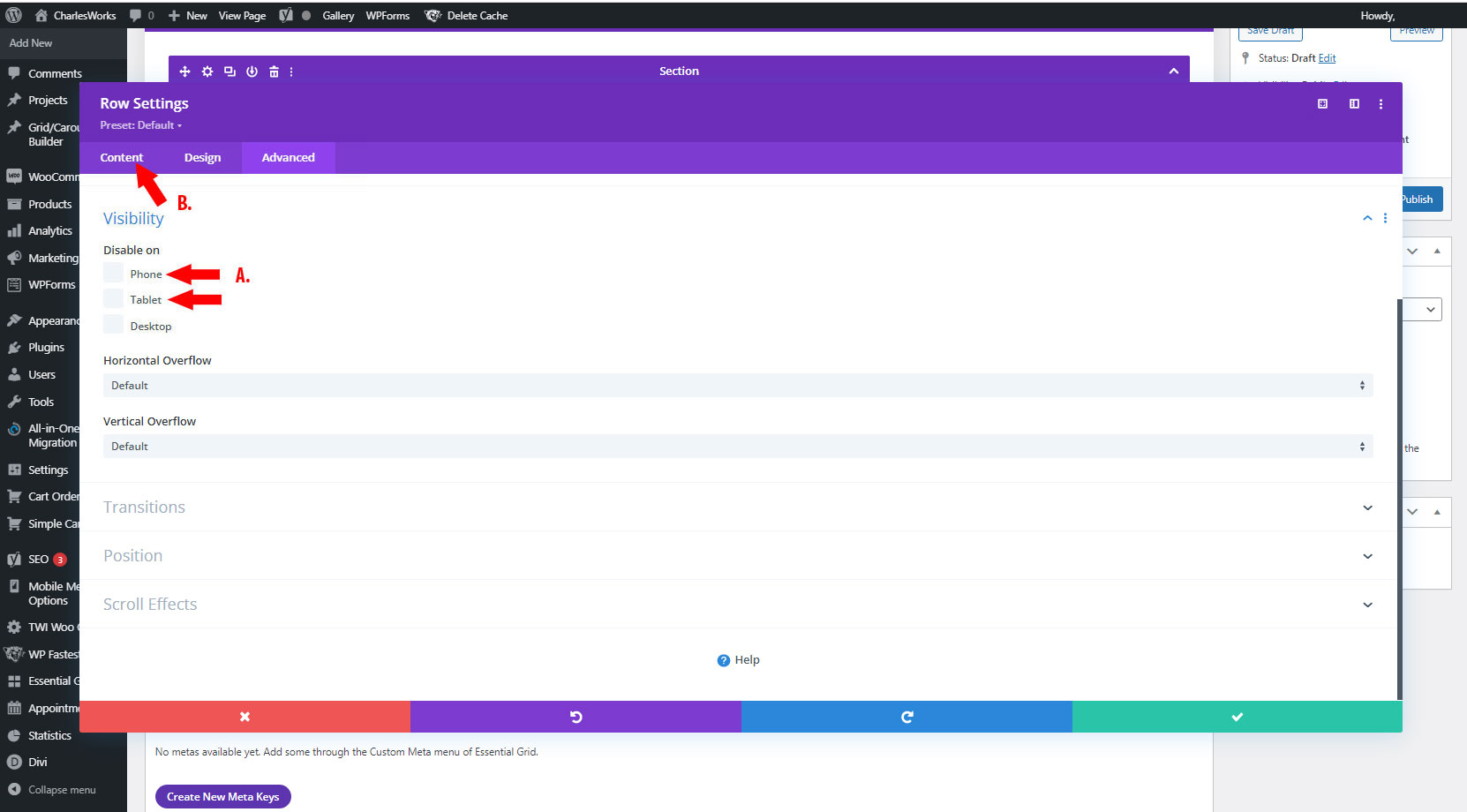
18. Make this the Mobile row by:
A) Click to disable on Desktop. Make sure Phone and Tablet are unchecked.
B) Click Content tab.

19. A) Click on Admin label. Change admin label to indicate that this is the mobile version of your row for easier editing later.
B) Click green check mark to save.

20. Click on the gear icon for the Desktop row.

21. Click on the Advanced tab.

22. Click on Visibility.

23. Make this the Desktop row by:
A) Click to disable on Phone and Tablet. Make sure Desktop is unchecked.
B) Click Content tab.

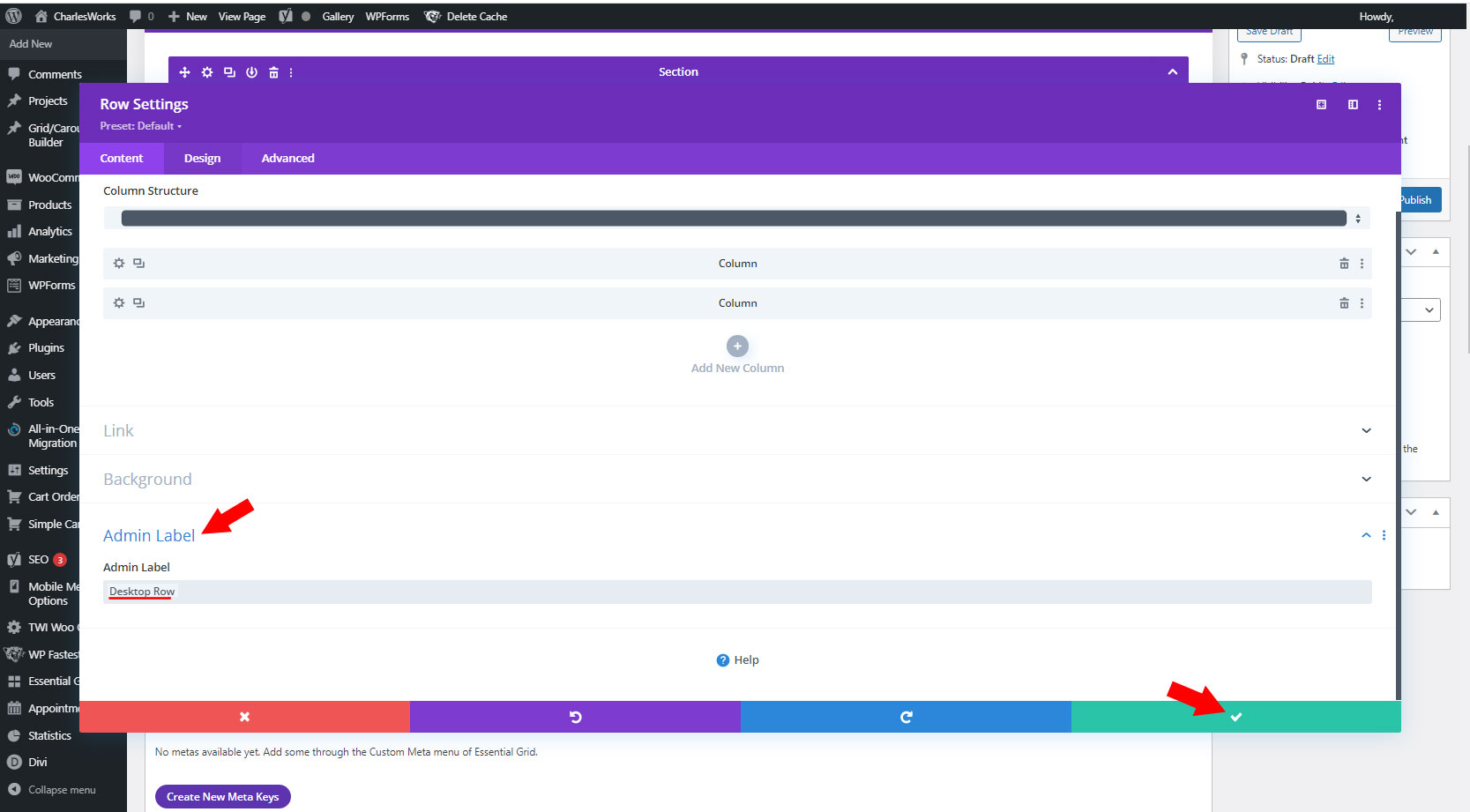
24. A) Click on Admin label. Change admin label to indicate that this is the desktop version of your row for easier editing later.
B) Click green check mark to save.

25. Click Save Draft.
Now you have Mobile version of your modules which you can change the layout, spacing, rearrange, etc., without changing the work you already did on the Desktop version.


