I was having trouble making a nice SUBMIT button on a Gravity Form. Looking for help out on the Internet had all kinds of purported solutions, some recommending getting additional plugins and so on. Luckily, I didn’t need to add any plugins! We always want to avoid adding plugins whenever possible.
The best solution was to contact Gravity Forms. One of their support engineers was extremely responsive and helpful. She suggested a couple things.
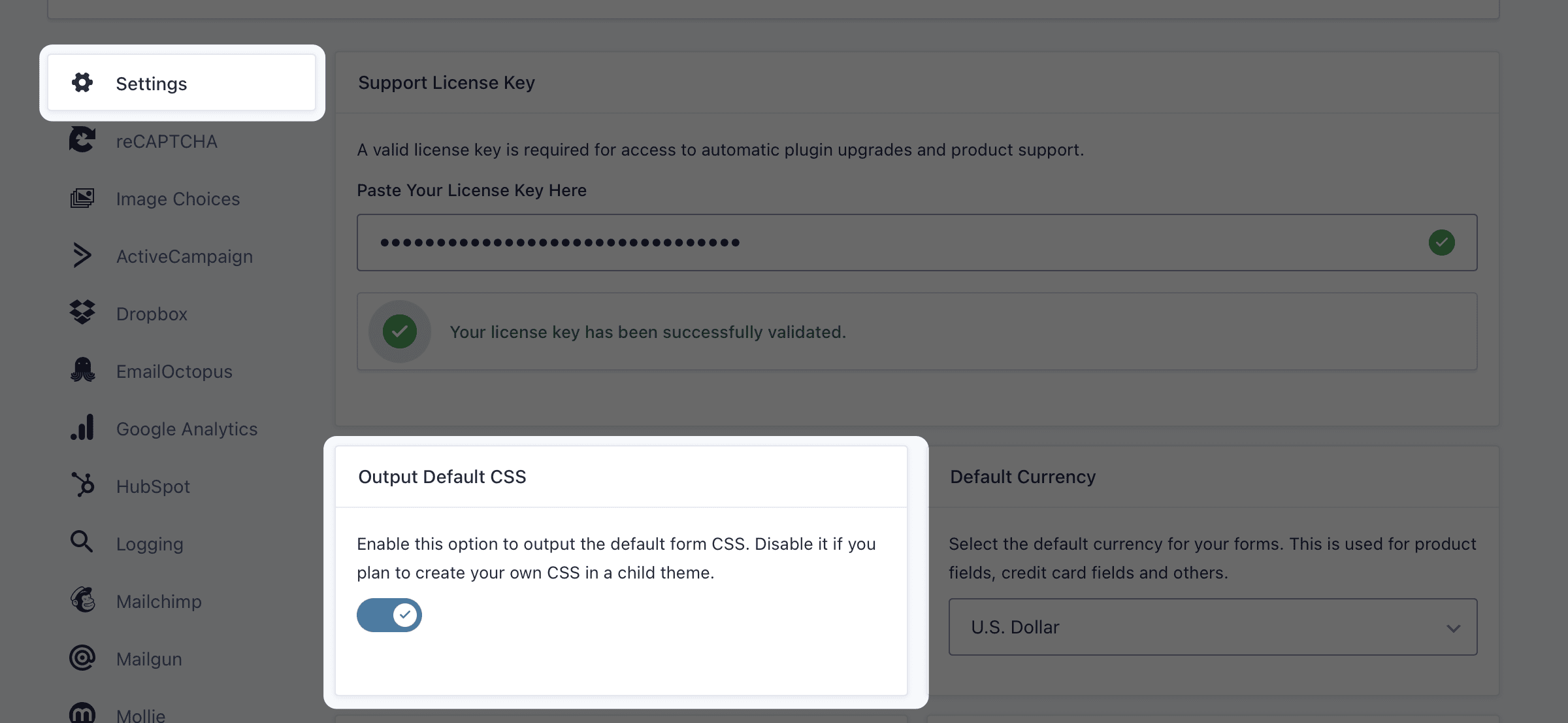
She first indicated the issue may have been caused by the Output Default CSS not being enabled. She sent along a screen shot showing where and what to change:

Unfortunately, that did not solve our issue.
She next indicated that it appeared that our theme (the website is using a child theme relying on Divi by Elegant Themes as the parent theme) didn’t have any specific CSS for SUBMIT buttons. She also indicated that the Gravity Form plugin looks for specific CSS to know how the SUBMIT button should display. She even went above and beyond by testing this by adding some example CSS. The example she provided worked exactly as expected.
Based on the Gravity Forms engineer’s response, one should be able to add this CSS in Appearance → Customize → Additional CSS (or wherever you typically add custom CSS code if you are using a different theme). This includes some of my own customization but will most likely work for you:
.gform_wrapper input[type=”submit”] {
padding: 9px 20px;
font-size: 14px;
font-weight: bold;
background-color: #b93c00;
border: none;
color: #fff;
}
.gform_wrapper input[type=”submit”]:hover,
.gform_wrapper input[type=”submit”]:focus {
background-color: #dddddd;
color: #333;
}
This CSS addition took care of my issue. Plus, changes in the color codes above will allow you to alter the coloring accordingly.
Kudos to Gravity Forms support!


